5.3 KiB
5.3 KiB
Plateforme de Publication de Romans en Ligne
Une plateforme web simple et élégante pour la publication et la lecture de romans en ligne, développée en PHP avec stockage JSON.
🚀 Fonctionnalités
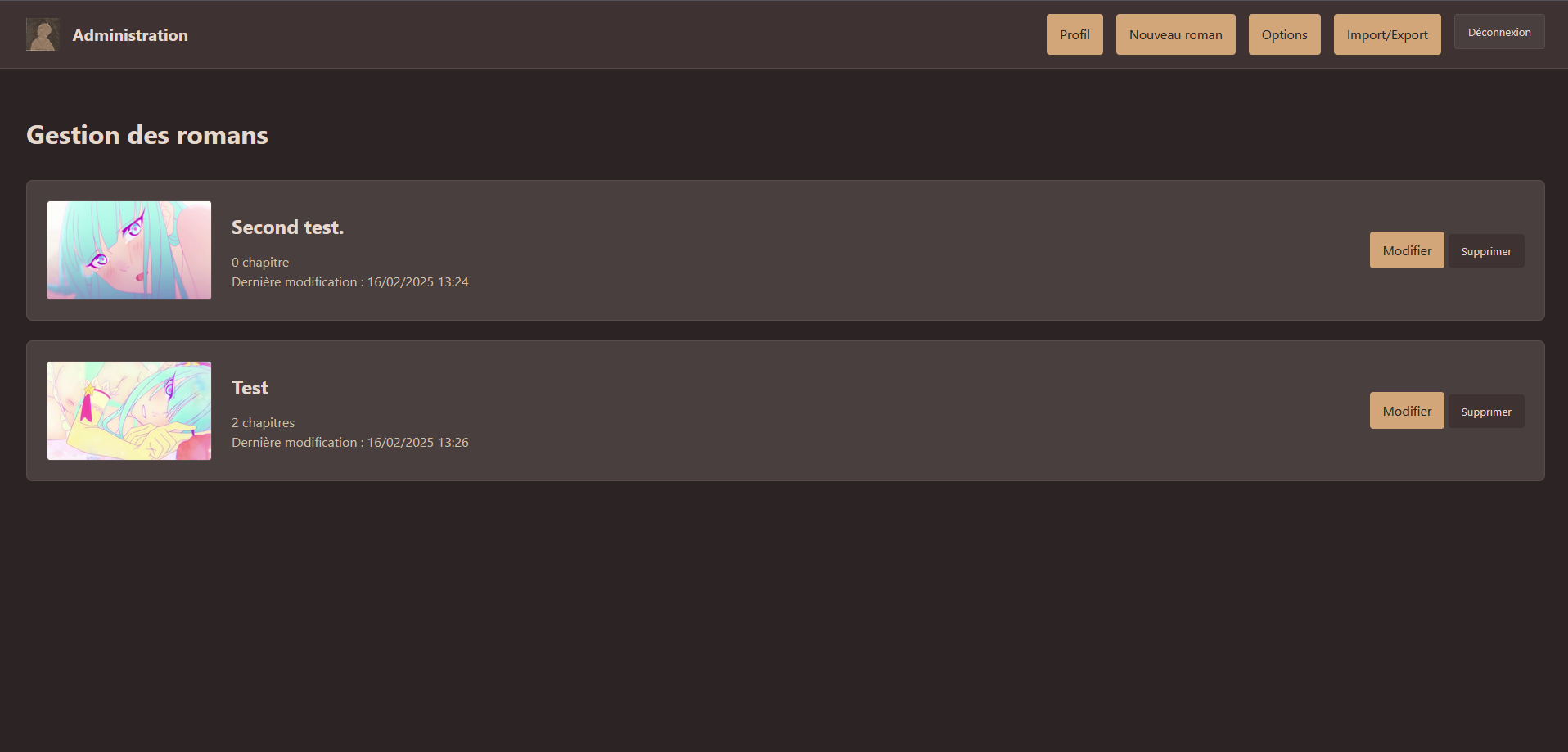
Zone Administrative
- Interface sécurisée pour la gestion des contenus
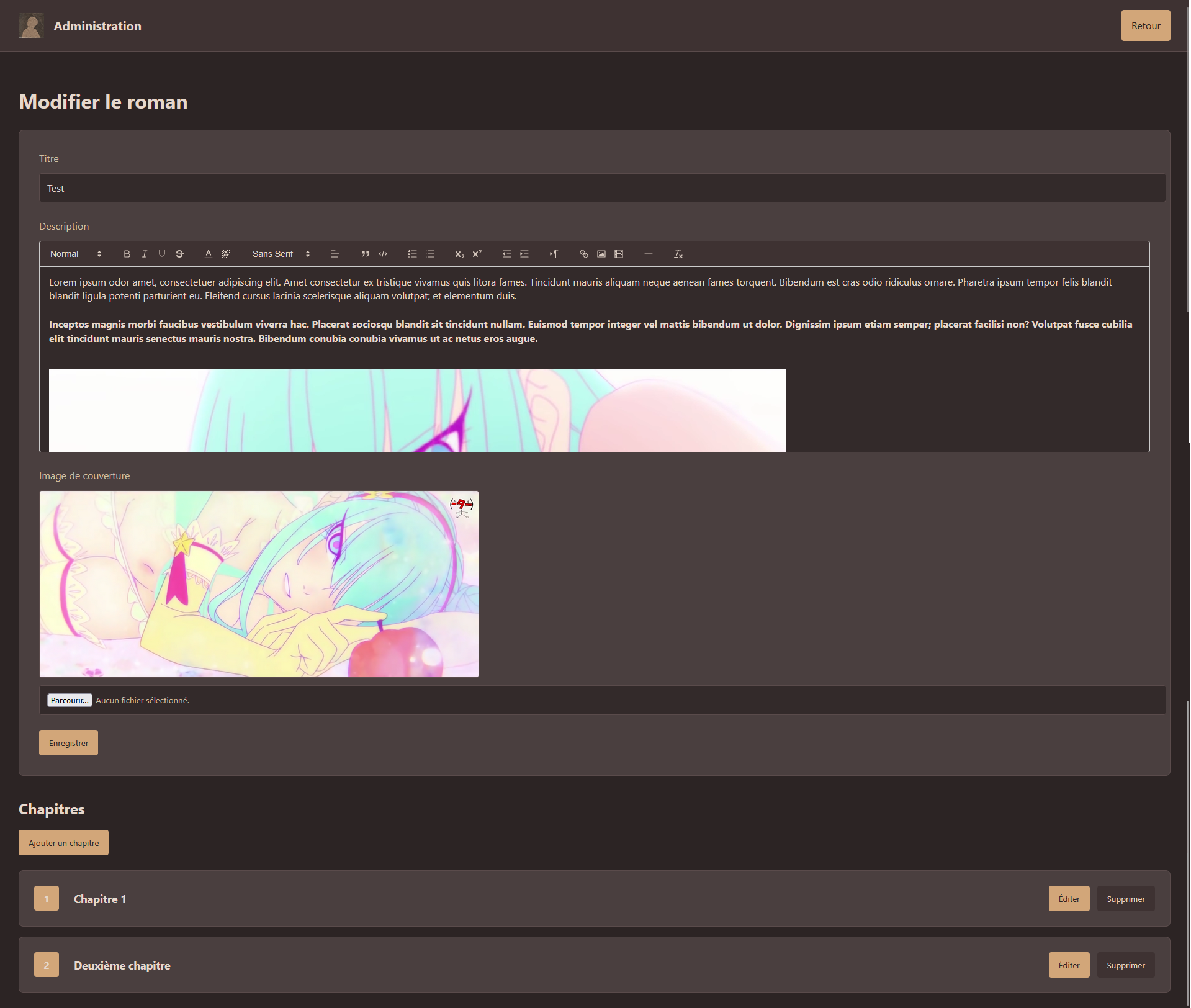
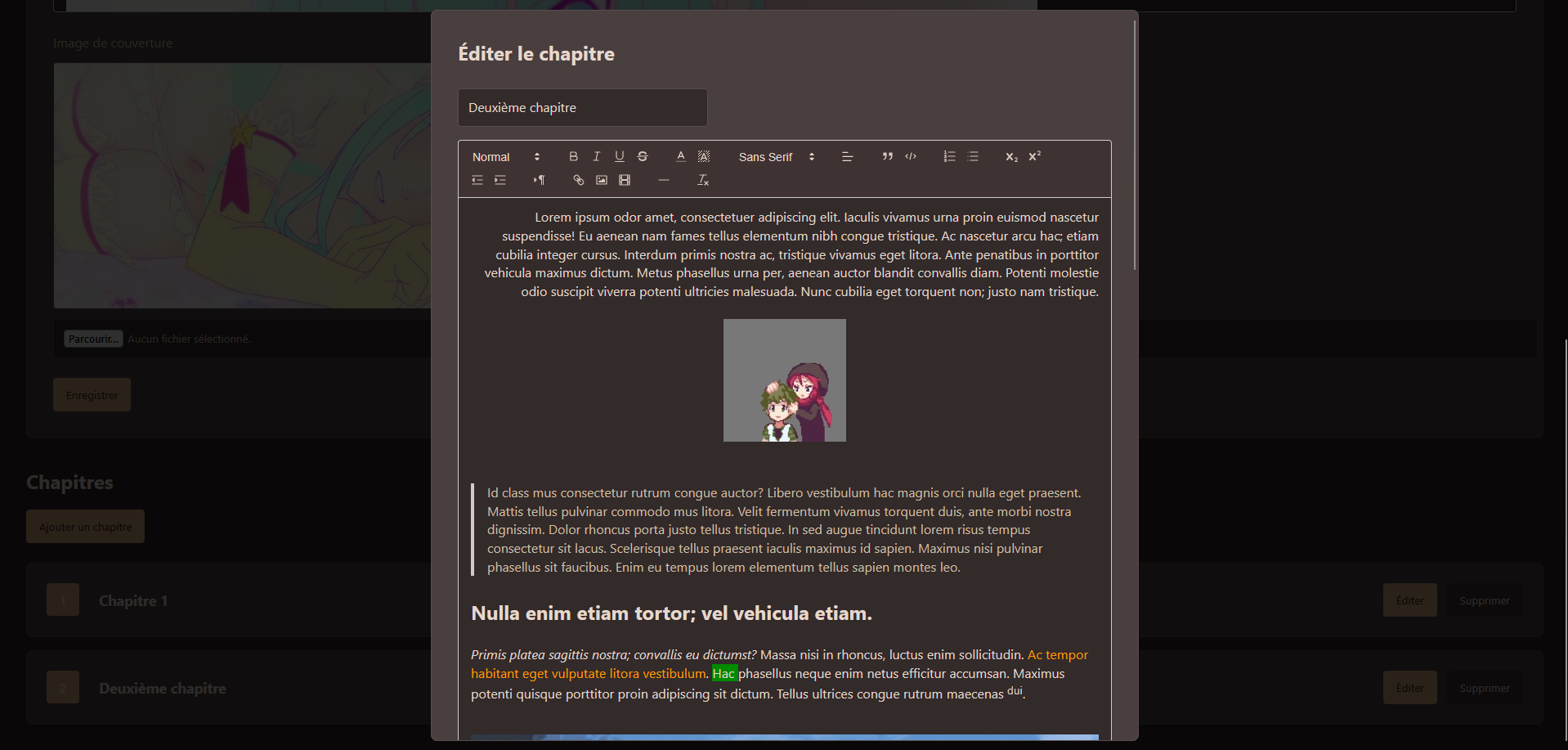
- Création et édition de romans avec éditeur WYSIWYG
- Gestion flexible des chapitres avec réorganisation par glisser-déposer
- Prévisualisation avant publication
- Stockage JSON pour une maintenance simplifiée
- Système d'upload d'images avec redimensionnement automatique
- Gestion des métadonnées (date de création, mise à jour, etc.)
- Import/Export des romans
- Gestion du profil et des options du site
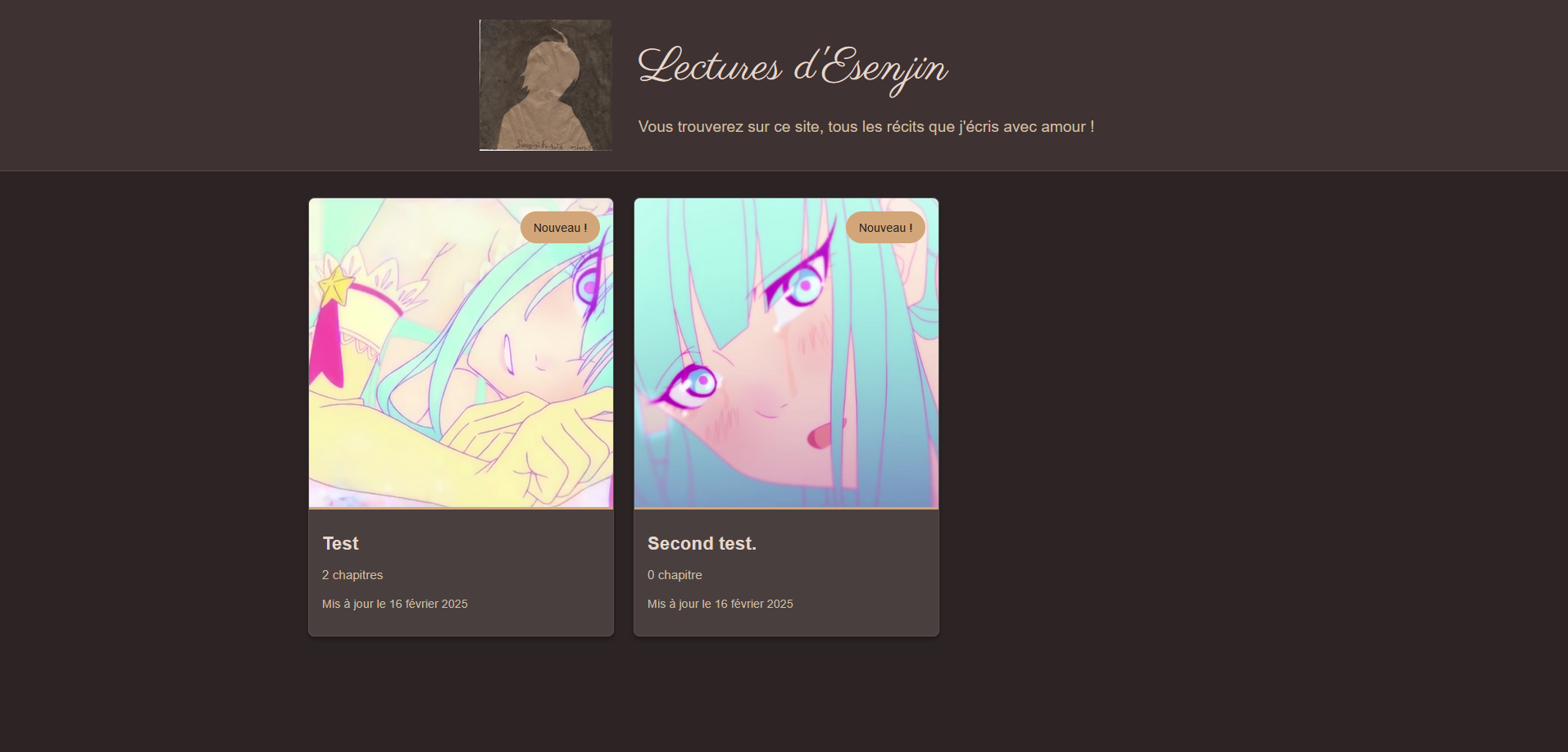
Zone Publique
- Interface de lecture épurée et confortable
- Navigation intuitive entre les chapitres
- Design responsive optimisé pour la lecture
- Thème personnalisé aux tons bruns/ocre
- Affichage adaptatif des images et du contenu
📋 Prérequis
- PHP 8.0 ou supérieur
- Serveur web (Apache/Nginx) avec mod_rewrite activé
- Extensions PHP : GD ou Imagick pour le traitement des images
- Permissions d'écriture sur les dossiers
stories/,assets/images/etadmin/
🛠️ Installation
- Clonez le dépôt :
git clone https://github.com/votre-username/nom-du-projet.git
cd nom-du-projet
-
Configurez votre serveur web pour pointer vers le dossier racine du projet
-
Copiez et modifiez le fichier de configuration :
cp config.example.json config.json
- Modifiez
config.jsonavec vos paramètres :
{
"site": {
"name": "Votre Site",
"url": "https://votre-domaine.com",
"description": "Description de votre site",
"logo": "assets/images/logo.png"
},
"users": [
{
"id": "admin",
"password": "votre_mot_de_passe_hashé"
}
]
}
- Définissez les permissions appropriées :
chmod 755 .
chmod 644 config.json
chmod -R 755 stories/
chmod -R 755 assets/images/
📁 Structure du Projet
/
├── admin/ # Zone administrative sécurisée
│ ├── api/ # Endpoints API pour les opérations CRUD
│ ├── index.php # Dashboard administratif
│ └── login.php # Page de connexion
├── assets/ # Ressources statiques
│ ├── css/ # Styles CSS
│ ├── js/ # Scripts JavaScript
│ └── images/ # Images uploadées
│ ├── covers/ # Couvertures des romans
│ └── chapters/ # Images des chapitres
├── includes/ # Fichiers PHP réutilisables
├── stories/ # Dossier contenant les récits (JSON)
├── config.json # Configuration du site
└── index.php # Page d'accueil publique
🔒 Sécurité
- Authentification sécurisée avec hashage des mots de passe
- Protection contre les attaques XSS et CSRF
- Validation des données entrantes
- Sanitization des sorties HTML
- Restrictions sur les types de fichiers uploadés
- Redimensionnement automatique des images
- Sessions sécurisées avec paramètres renforcés
🌐 Utilisation
Interface Administrative
- Accédez à
/adminet connectez-vous - Utilisez le menu pour gérer vos romans et chapitres
- L'éditeur WYSIWYG permet une mise en forme riche du texte
- Uploadez des images directement dans l'éditeur
- Réorganisez les chapitres par glisser-déposer
- Prévisualisez vos modifications avant publication
Interface Publique
- La page d'accueil liste tous les romans disponibles
- Chaque roman a sa page dédiée avec description et chapitres
- Navigation fluide entre les chapitres
- Interface adaptative pour une lecture confortable sur tous les appareils
- Optimisation des images selon la taille d'écran
💾 Structure des Données
Configuration (config.json)
{
"site": {
"name": "Nom du Site",
"description": "Description du site",
"logo": "path/to/logo.png"
},
"users": [
{
"id": "admin",
"password": "hashed_password"
}
]
}
Romans (stories/roman-id.json)
{
"id": "roman-id",
"title": "Titre du Roman",
"description": "Description complète",
"cover": "assets/images/covers/cover.jpg",
"created": "2025-02-14",
"updated": "2025-02-14",
"chapters": [
{
"id": "chapitre-1",
"title": "Titre du Chapitre",
"content": "Contenu au format Delta/HTML",
"created": "2025-02-14",
"updated": "2025-02-14"
}
]
}
🤝 Contribution
Les contributions sont les bienvenues ! Pour contribuer :
- Forkez le projet
- Créez une branche pour votre fonctionnalité (
git checkout -b feature/AmazingFeature) - Committez vos changements (
git commit -m 'Add some AmazingFeature') - Poussez vers la branche (
git push origin feature/AmazingFeature) - Ouvrez une Pull Request
📝 License
Ce projet est sous licence MIT - voir le fichier LICENSE.md pour plus de détails.